#WordPress

Blender初心者でもできる!2Dロゴアニメーションの作り方と出力方法をやさしく解説

WooCommerceのSEO対応機能とは?ネットショップに欠かせない理由を解説

SEO対策の基本と実践!検索上位を目指すために必要な項目を徹底解説

WordPressにGoogleマップを表示する方法【初心者でも簡単に設置】

VK All in One Expansion Unitとは?WordPressサイト構築を効率化する多機能プラグインの魅力

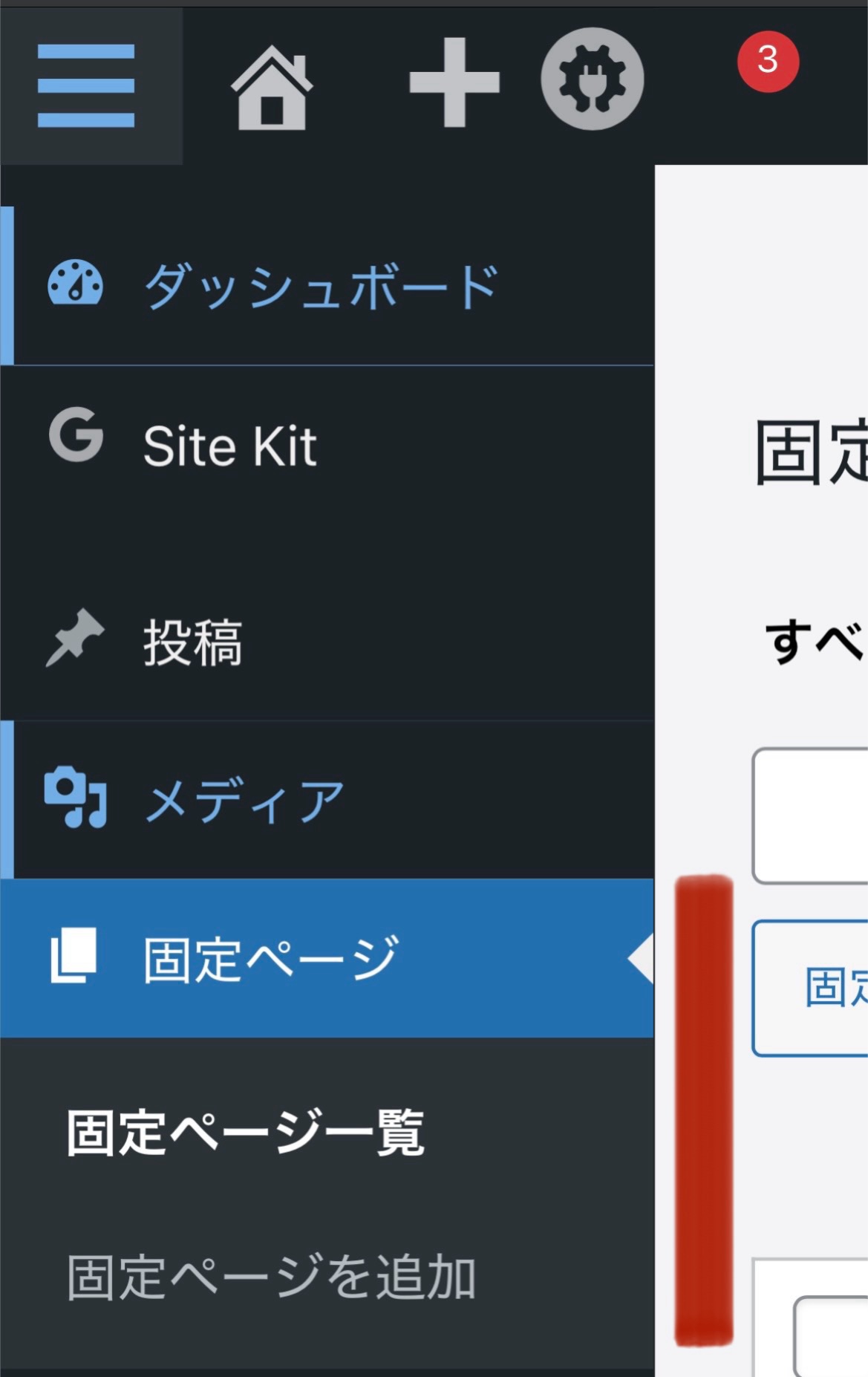
スマホでWordPressにログインする方法|外注したサイト管理を始めよう

WordPressで「この記事を書いた人」を再利用ブロックで使い分ける方法【複数著者対応】

WordPressのサイト構成を知ろう。初心者向けに固定ページと投稿の違いを解説!

SNSシェアプラグイン!Sassy Social Shareの特徴と使い方を徹底解説【WordPress対応】